Le développement des technologies modernes favorise actuellement la croissance d’applications interactives et puissantes. Saviez-vous que les appareils IoT génèrent quotidiennement 1 milliard de Go de données ? On prévoit que d’ici 2025, il y aura 42 milliards d’appareils mobiles connectés à l’IdO dans le monde. Cette énorme quantité de données nécessite des applications efficaces et interactives construites sur des frameworks robustes.
Par conséquent, les développeurs et les entreprises sont constamment à la recherche de nouvelles façons de créer des applications plus efficaces et capables de traiter de grandes quantités de données. Les applications interactives ont pour but d’impliquer les clients, d’analyser leur comportement et de leur offrir des expériences personnalisées. Des applications puissantes sont également nécessaires pour traiter les grandes quantités de données que les entreprises génèrent et utilisent quotidiennement.
Angular, un framework front-end populaire développé et maintenu par Google, offre des outils et des fonctionnalités robustes pour atteindre une réactivité et une performance dynamique. En 2023, Angular est utilisé par 359 980 sites Web. Cela comprend 122 411 sites Web actuellement en ligne et 584 211 domaines supplémentaires qui redirigent vers les sites de cette liste. L’écosystème Angular se compose d’un groupe diversifié de plus de 1,7 million de développeurs, d’auteurs de bibliothèques et de créateurs de contenu.
Ces statistiques soulignent la popularité d’Angular dans l’environnement front-end. Dans cet article, nous allons approfondir les concepts clés, les stratégies et les meilleures pratiques pour assurer une performance réactive et dynamique d’une application construite à partir de cet outil.
Sommaire
Introduction à Angular
Angular est une plateforme de développement construite sur TypeScript. Selon la définition, elle est utilisée pour construire des applications Web évolutives et comprend un cadre basé sur des composants, une collection de bibliothèques bien intégrées et une suite d’outils pour les développeurs. Angular est utilisée dans diverses applications, notamment les applications Web réactives, les applications à page unique (SPA), les applications en temps réel, les applications d’entreprise et les systèmes de gestion de contenu (CMS). La plateforme de développement est soutenue par une large communauté de développeurs, d’auteurs de bibliothèques et de créateurs de contenu.
Comment construire l’interactivité dans un projet Angular ?
Angular nous donne plusieurs outils différents pour construire l’interactivité dans les applications Web dynamiques.
1. Liaison dynamique des données
La liaison de données bidirectionnelle d’Angular change la donne lorsqu’il s’agit de créer des interfaces utilisateur interactives. Ce mécanisme de liaison des données permet une synchronisation automatique entre le modèle de données et la vue, ce qui permet d’apporter des changements centrés sur l’utilisateur de manière réactive, de sorte qu’ils affectent le modèle de données et vice versa. Cette interaction dynamique garantit que les modifications des données sous-jacentes se reflètent en temps réel dans l’interface utilisateur. Cette approche déclarative simplifie le code, améliore la lisibilité et garantit une expérience utilisateur dynamique et réactive.
Points clés sur le Data Binding d’Angular :
Les solides capacités de liaison de données d’Angular contribuent de manière significative à son efficacité, à ses avantages en matière de productivité, et permettent la création d’interfaces utilisateur dynamiques et réactives.
- Le mécanisme de détection des changements d’Angular garantit que tout changement dans les données des composants réactifs déclenche des mises à jour dans la vue et vice versa.
- Angular encourage les développeurs à considérer les données comme immuables et à créer de nouvelles références lorsque des changements surviennent afin d’assurer une détection correcte des modifications.
- Angular gère les opérations asynchrones de manière transparente grâce à des fonctionnalités telles que les tuyaux asynchrones et les observables RxJS, ce qui permet des mises à jour dynamiques dans la vue au fur et à mesure que les données changent au fil du temps.
- Outre les éléments DOM standard, Angular prend en charge la liaison d’évènements personnalisés, ce qui permet de créer des évènements personnalisés au sein des composants pour la communication entre les composants parents et enfants.
Conseils du développeur : Tirez parti de la liaison bidirectionnelle des données pour créer des interfaces utilisateur qui réagissent instantanément aux entrées de l’utilisateur. Concentrez vos ressources sur l’expérience de l’utilisateur en réduisant le code standard et en favorisant un processus de développement plus intuitif.
2. Traitement des évènements
La gestion des évènements est un aspect clé de la création d’applications Angular interactives et dynamiques. Il s’agit du processus de réponse et de gestion de l’interaction avec l’utilisateur ou des évènements système dans la présentation d’une application Angular. Les évènements peuvent être déclenchés par des actions de l’utilisateur, telles que des clics, des frappes, des soumissions de formulaires ou des changements dans l’état de l’application.
Points clés sur la gestion des évènements dans Angular :
- Types d’évènements
Angular prend en charge différents évènements, notamment les évènements liés à la souris (clic, survol), les évènements liés au clavier, les évènements liés au formulaire (soumission, modification) et les évènements personnalisés.
- Objet de l’évènement
La liaison évènementielle d’Angular peut également transmettre un objet $event à la fonction et à la méthode associée. Cet objet contient des informations sur l’évènement, telles que les coordonnées de la souris ou les codes des touches du clavier.
- Propagation des évènements
Angular prend en charge la propagation des évènements par défaut, ce qui signifie que les évènements se propagent vers le haut ou vers le bas de la hiérarchie DOM. Vous pouvez utiliser la méthode $event.stopPropagation() pour empêcher la propagation des évènements.
- Liaison avec les propriétés des composants
Les évènements peuvent être utilisés pour mettre à jour les propriétés des composants. Par exemple, un clic sur un bouton peut déclencher une méthode qui incrémente un compteur ou fait basculer une valeur booléenne.
- Liaison d’évènements personnalisés
En plus des évènements DOM standard, Angular prend en charge les évènements personnalisés. Les composants peuvent émettre des évènements personnalisés à l’aide de la classe EventEmitter, ce qui permet la communication entre les éléments parents et les sous-composants.
Conseils du développeur : La liaison de données et la gestion d’évènements sont utilisées dans tous les processus sans exception. Par exemple, la liaison de données est essentielle dans les applications où les utilisateurs peuvent remplir des formulaires détaillés. Grâce aux capacités d’Angular, nous pouvons facilement travailler avec des formulaires étendus et dynamiques, dont le contenu change fréquemment pour répondre à des exigences commerciales et règlementaires dynamiques. Pour accélérer et faciliter la génération de différentes versions d’un tel formulaire, vous pouvez créer un modèle de formulaire dynamique basé sur des métadonnées décrivant le modèle d’objet métier. Vous pouvez ensuite utiliser ce modèle pour générer automatiquement de nouveaux formulaires en fonction des modifications apportées au modèle de données.
3. Détection efficace des changements
Le mécanisme de détection des changements d’Angular est conçu pour être efficace, garantissant que les mises à jour de l’état de l’application ne déclenchent que les recalculs nécessaires. Néanmoins, les développeurs doivent être prudents et utiliser des stratégies comme OnPush pour optimiser la détection des changements et augmenter les performances de l’application. L’efficacité de la détection des changements est primordiale pour créer des interfaces fluides et réactives, en particulier dans les applications complexes et de grande taille.
Conseils du développeur : Comprenez et utilisez les stratégies de détection des changements d’Angular pour affiner les performances de votre application. Surveillez et profilez régulièrement votre code pour identifier les opportunités d’optimisation.
Problèmes de performance dans Angular – que faut-il prendre en compte ?
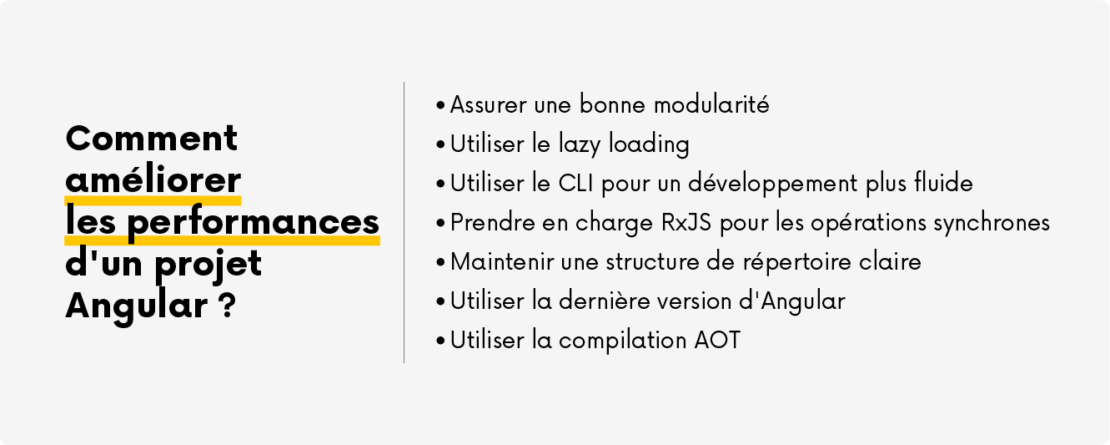
Que pouvons-nous faire pour rendre les applications plus efficaces en général ?
- Assurer une bonne modularité
L’architecture à base de composants d’Angular favorise la modularité et la réutilisation. En décomposant l’application en composants, les développeurs peuvent gérer plus efficacement la complexité de la base de code. Chaque composant encapsule sa logique, ses styles et ses modèles, ce qui facilite la maintenance, les tests et la collaboration entre développeurs. Nous divisons toujours les applications en modules représentant des parties logiques de la fonctionnalité et nous essayons de réduire la taille des modules en appliquant le principe SOLID (ensemble de principes de conception utilisés pour développer des applications logicielles maintenables et évolutives).
Conseils du développeur : Adoptez l’architecture à base de composants pour créer des applications modulaires et évolutives. Organisez votre code en composants cohérents, ce qui favorise la réutilisation du code et rend votre application plus facile à comprendre et à maintenir. Divisez l’application en modules qui représentent des parties logiques de la fonctionnalité dans des tailles relativement petites afin qu’ils ne deviennent pas trop volumineux.
- Appliquer le chargement paresseux
Une fois que l’application présente la bonne modularité, nous pouvons commencer à utiliser le mécanisme de chargement paresseux. Il s’agit de ne charger que les modules nécessaires au flux de travail actuel de l’utilisateur, ce qui réduit le temps de chargement initial. De cette manière, nous ne chargeons que les modules réellement nécessaires à l’application en cours d’exécution, ce qui nous permet d’accélérer le chargement des pages.
Conseil aux développeurs : il est également important de se rappeler que vous devez utiliser le chargement paresseux d’images lorsque vous utilisez un lot de chargements sur des fichiers d’images.
- Utiliser l’interface de programmation d’Angular pour un développement simplifié
L’interface de ligne de commande Angular CLI (Command Line Interface), conçue pour les développeurs, est un outil convivial qui rationalise le développement. Il propose des commandes pour générer des composants, des services, des modules et bien plus encore, en réduisant le travail de base et en fournissant une structure de projet cohérente. Cela accélère le développement et permet aux développeurs de se concentrer sur la création de fonctionnalités interactives.
Conseils du développeur : Adoptez l’interface de programmation Angular pour accélérer votre flux de développement. Tirez parti de ses commandes pour échafauder des composants et des services, afin d’assurer un développement cohérent et efficace et une expérience utilisateur transparente tout au long du processus.
- Manipuler les observables et la programmation réactive
Angular s’appuie sur les extensions réactives pour JavaScript (RxJS) pour gérer efficacement les opérations asynchrones. Les observables et la programmation réactive permettent aux développeurs de gérer les flux de données, ce qui favorise les applications réactives et évènementielles. Cela est particulièrement utile pour gérer les mises à jour en temps réel et les interactions dynamiques avec les utilisateurs.
Conseils du développeur : Adoptez la programmation réactive avec RxJS pour gérer les tâches asynchrones de manière transparente. Exploitez les observables pour gérer le flux de données et créer des applications qui réagissent dynamiquement aux actions de l’utilisateur.
- Maintenir une structure de répertoire claire qui respecte les conventions
Conseils du développeur : C’est une bonne idée de garder votre structure de répertoire et de module claire et de respecter ces conventions Angular qui gardent votre code organisé et facile à maintenir. Si quelqu’un d’autre ou de l’autre équipe front-end a besoin de construire quelque chose dans le code, il lui sera plus facile de s’y retrouver, et cela prendra beaucoup moins de temps et de ressources pour apporter d’éventuelles modifications.
- Utiliser la dernière version d’Angular dès que possible
Conseil du développeur : Souvent, les nouvelles versions d’Angular introduisent des améliorations de performance, comme le compilateur Ivy qui a été conçu pour résoudre les principaux problèmes d’Angular, c’est-à-dire la performance et les grandes tailles de fichiers introduites dans Angular 9. Par conséquent, utiliser la dernière version d’Angular est une bonne idée.
Dans un projet sur lequel nous travaillons, nous utilisons la dernière version d’Angular, et dans un autre, nous utilisons une version plus ancienne datant d’il y a cinq ans, nous avons donc une comparaison sur les performances. Plus tôt un client décide de migrer un projet Angular vers une version plus récente, plus c’est facile, car chaque nouvelle version d’Angular introduit plus de changements perturbateurs, et la migration vers la dernière version devient de plus en plus difficile.
- Assurez-vous d’utiliser la compilation AOT (Ahead-of-time) dans votre projet.
Angular prend en charge les compilations Just-in-Time (JIT) et Ahead-of-Time (AOT). La compilation AOT traduit le code de l’application en JavaScript efficace avant le déploiement, ce qui permet un rendu plus rapide.
Conseil du développeur : Si vous travaillez sur des applications Angular basées sur Angular 8 et moins, envisagez d’activer la compilation AOT. Par défaut, AOT est activé pour toutes les applications Angular 9 et supérieures. Néanmoins, il vaut la peine de vérifier quelle méthode de compilation vous utilisez dans votre projet. Les applications compilées avec AOT se chargent beaucoup plus rapidement, le fichier lui-même est beaucoup plus petit et, dans certains cas, certaines bibliothèques s’exécutent également beaucoup plus rapidement.

Quels sont les outils qui facilitent l’optimisation des performances ?
Les développeurs utilisent le plus souvent des outils de développement dans le navigateur, par exemple Lighthouse (l’onglet performance de Google Chrome), qui mesure le temps de démarrage des applications et indique où se trouvent les goulets d’étranglement.
Dans les applications Web typiques, il est possible de simuler le comportement du service sur un appareil mobile ou de bureau. Nous pouvons également limiter la vitesse de transfert afin de voir les performances de l’application ou du service dans les pays où l’Internet est plus faible ou à la campagne s’il existe une base de clients dans ces pays.
Quelques conseils pratiques du développeur Angular
Il est bon de s’assurer que nous avons correctement conçu la structure de nos composants. Dans le cas contraire, si nous le faisons au hasard, nous risquons de compromettre les performances.
Il faut notamment se méfier de l’utilisation imprudente des méthodes qui calculent certaines valeurs.
Si nous avons des vues très complexes, beaucoup d’informations sont affichées et nous utilisons très souvent la liaison de données pour accéder au modèle de données et calculer quelque chose. L’utilisation de méthodes qui calculent la valeur à afficher à chaque cycle de détection de changement peut nuire à nos performances. Il est préférable de faire le calcul une fois et d’entrer la valeur recalculée dans une variable. Il est préférable de faire référence à cette variable lors de l’utilisation de la liaison de propriétés.
C’est particulièrement vrai lorsque nous effectuons des calculs dans un large éventail de données. Dans ce cas, nous filtrons, nous recherchons des données que nous mettons en correspondance, que nous traitons, etc. et nous construisons ensuite des données sur cette base. Plus les calculs de ces méthodes sont complexes, plus ils sont mauvais, et vous devez donc aborder ces mécanismes avec prudence lorsque vous évaluez l’impact sur les performances de l’application.
Différents modèles nous obligent à écrire des applications d’une manière correcte afin de ne pas gâcher les performances. L’un de ces modèles que nous apprécions est celui des composants intelligents par rapport aux composants présentationnels. Ce modèle de conception permet de diviser plus facilement les composants en deux catégories. Les composants de présentation sont uniquement chargés d’afficher correctement les données sans savoir d’où elles proviennent. En revanche, les composants intelligents gèrent notre modèle de données. Ils atteindront la couche de service, mettront en correspondance les données récupérées et les transmettront aux composants de présentation.
Résumé
En résumé, Angular est un phare pour les développeurs qui cherchent à créer une expérience transparente, en équilibrant l’interactivité avec la performance et l’efficacité. En tirant parti de ses fonctionnalités, les développeurs peuvent créer des applications robustes, évolutives et réactives qui répondent aux exigences du développement Web moderne.
Vous souhaitez travailler avec nous ? Profitez des capacités d’Angular et travaillez avec des équipes de développeurs expérimentés qui affinent constamment leur approche. Vous aurez alors la certitude que votre application répondra aux attentes des utilisateurs.